모바일 기기 사용이 급증하면서 웹사이트 디자인 패러다임이 크게 변화하고 있습니다. 이제 웹사이트는 데스크톱 화면뿐만 아니라 다양한 모바일 기기에서도 최적의 사용자 경험을 제공해야 합니다. 특히 WordPress를 사용하는 웹사이트 운영자라면 모바일 퍼스트 디자인을 적용하여 사용자 경험을 향상시키고 검색 엔진 최적화에도 유리한 위치를 선점할 수 있습니다.
이 글에서는 WordPress에서 모바일 퍼스트 디자인을 구현하는 방법과 반응형 웹사이트를 통해 트래픽을 증가시키는 실전 전략을 알아보겠습니다.

모바일 트래픽 증가와 모바일 퍼스트 디자인의 중요성
최근 통계에 따르면 전 세계 웹 트래픽의 60% 이상이 모바일 기기에서 발생하고 있습니다. 이는 웹사이트 방문자의 절반 이상이 스마트폰이나 태블릿을 통해 콘텐츠를 소비한다는 의미입니다. 이러한 추세에 맞춰 Google도 모바일 친화적인 웹사이트를 검색 결과에서 우선적으로 노출시키는 ‘모바일 우선 인덱싱(Mobile-First Indexing)’을 도입했습니다.
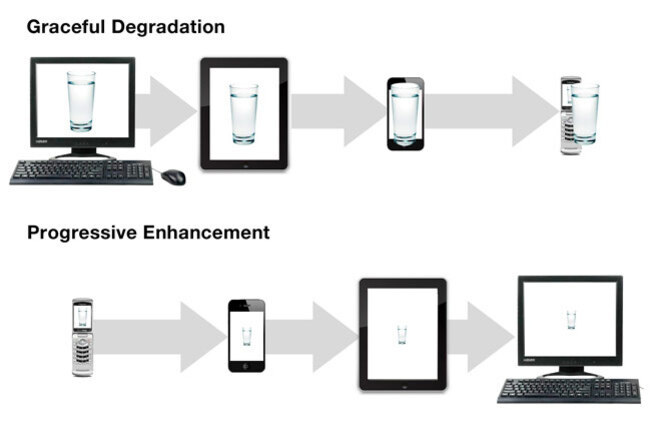
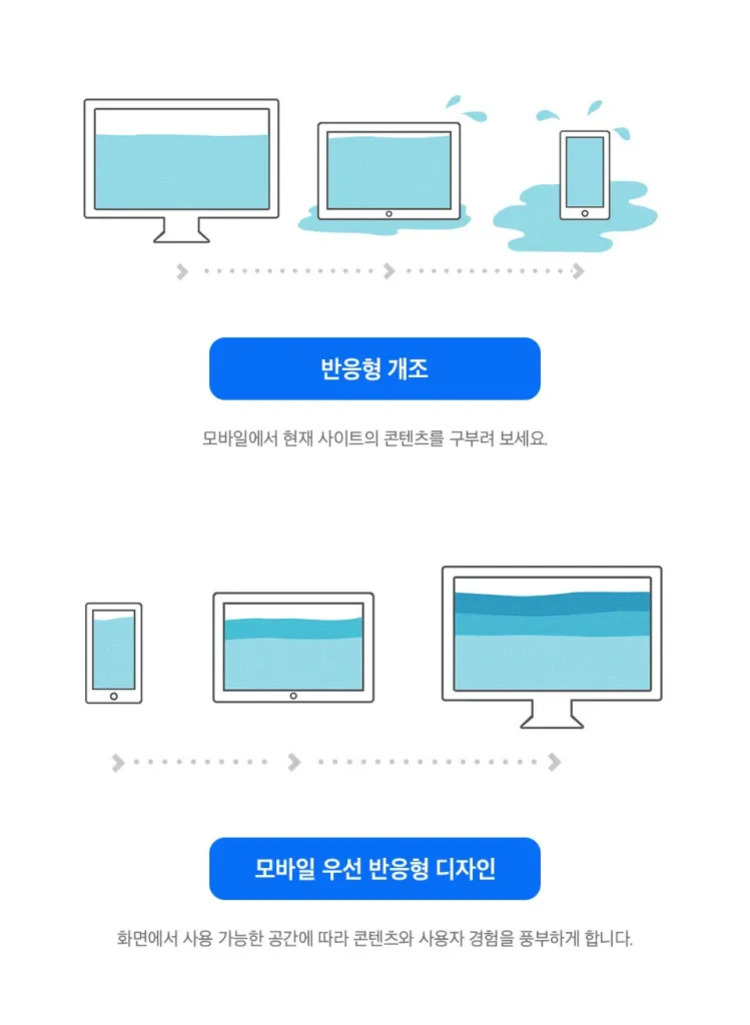
모바일 퍼스트 디자인이란 웹사이트를 설계할 때 모바일 기기를 우선적으로 고려하는 접근 방식입니다. 기존의 데스크톱 중심 디자인에서 벗어나, 작은 화면에서도 최적의 사용자 경험을 제공하는 것을 목표로 합니다. 이는 단순히 트렌드를 따르는 것이 아니라, 사용자 경험과 SEO 측면에서 필수적인 전략이 되었습니다.

WordPress 웹사이트 운영자라면 모바일 퍼스트 디자인을 적용하여 다음과 같은 이점을 얻을 수 있습니다:
- 향상된 사용자 경험으로 이탈률 감소
- 검색 엔진 최적화(SEO) 향상
- 페이지 로딩 속도 개선
- 다양한 기기에서의 일관된 브랜드 경험 제공
- 전환율 및 참여도 증가

WordPress 모바일 퍼스트 디자인 적용 방법
WordPress에서 모바일 퍼스트 디자인을 구현하는 방법은 다양합니다. 기술적 지식 수준에 따라 간단한 방법부터 고급 기술까지 선택할 수 있습니다. 다음은 WordPress에서 모바일 퍼스트 디자인을 적용하는 주요 방법들입니다.

반응형 테마 선택하기
모바일 퍼스트 디자인을 구현하는 가장 기본적인 방법은 반응형 테마를 선택하는 것입니다. 반응형 테마는 화면 크기에 따라 자동으로 레이아웃을 조정하여 모든 기기에서 최적의 사용자 경험을 제공합니다.
WordPress에서 인기 있는 모바일 최적화 반응형 테마로는 다음과 같은 것들이 있습니다:
- Astra: 경량화된 구조로 빠른 로딩 속도를 제공하며, 다양한 기기에서 최적화된 디자인을 구현합니다.
- GeneratePress: 모바일 친화적인 디자인과 빠른 성능으로 인기 있는 테마입니다.
- OceanWP: 다양한 모바일 최적화 옵션을 제공하며, 직관적인 사용자 인터페이스를 구현할 수 있습니다.
- Kadence: 모바일 퍼스트 접근 방식으로 설계된 현대적인 테마로, 다양한 커스터마이징 옵션을 제공합니다.
테마를 선택할 때는 단순히 디자인만 보지 말고, 모바일 최적화 기능, 페이지 로딩 속도, 커스터마이징 옵션 등을 종합적으로 고려해야 합니다.

모바일 플러그인 활용하기
WordPress의 강점 중 하나는 다양한 플러그인을 통해 기능을 확장할 수 있다는 점입니다. 모바일 최적화를 위한 플러그인을 활용하면 코딩 지식 없이도 모바일 친화적인 웹사이트를 구현할 수 있습니다.
주요 모바일 최적화 플러그인으로는 다음과 같은 것들이 있습니다:
- WPtouch: 모바일 기기에서 접속 시 자동으로 모바일 최적화된 버전의 웹사이트를 제공합니다.
- Jetpack: WordPress.com에서 제공하는 다양한 기능 중 모바일 테마 및 최적화 옵션을 포함하고 있습니다.
- AMP for WordPress: Google의 AMP(Accelerated Mobile Pages) 기술을 WordPress에 적용하여 모바일에서 빠른 로딩 속도를 제공합니다.
- WP Mobile Menu: 모바일 기기에 최적화된 메뉴 시스템을 구현할 수 있습니다.
사용자 친화적 인터페이스 설계
모바일 퍼스트 디자인에서는 사용자 인터페이스(UI)가 특히 중요합니다. 작은 화면에서도 사용자가 쉽게 탐색하고 상호작용할 수 있도록 UI를 설계해야 합니다.
모바일 친화적인 UI 설계를 위한 주요 원칙은 다음과 같습니다:
- 터치 친화적 요소: 버튼과 링크는 손가락으로 쉽게 터치할 수 있도록 충분히 크게 설계해야 합니다(최소 44×44 픽셀 권장).
- 간결한 메뉴: 햄버거 메뉴 등을 활용하여 복잡한 메뉴 구조를 단순화합니다.
- 스크롤 최적화: 수평 스크롤보다는 수직 스크롤을 중심으로 콘텐츠를 배치합니다.
- 폰트 크기 조정: 작은 화면에서도 읽기 쉬운 폰트 크기를 사용합니다(최소 16px 권장).
- 여백 활용: 적절한 여백을 두어 콘텐츠 가독성을 높입니다.

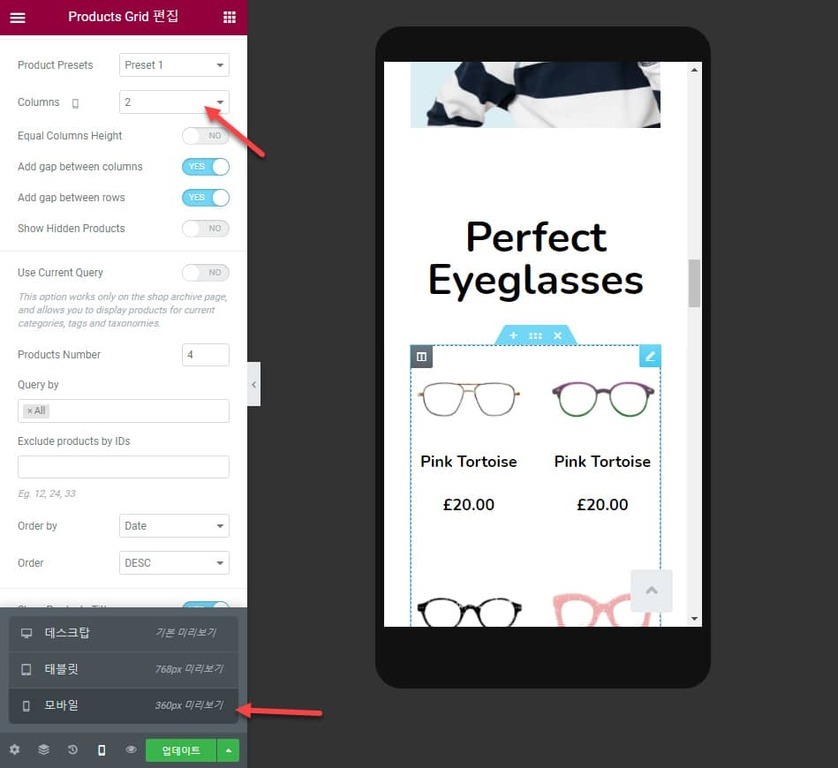
WordPress에서는 테마 커스터마이저나 페이지 빌더(Elementor, Beaver Builder 등)를 활용하여 이러한 UI 원칙을 쉽게 적용할 수 있습니다.
모바일 최적화를 위한 실전 팁
모바일 퍼스트 디자인은 단순히 반응형 테마를 선택하는 것 이상의 의미를 갖습니다. 진정한 모바일 최적화를 위해서는 다양한 요소를 종합적으로 고려해야 합니다.
이미지 최적화
이미지는 웹사이트 로딩 속도에 큰 영향을 미치는 요소입니다. 특히 모바일 환경에서는 데이터 사용량과 로딩 속도가 사용자 경험에 직접적인 영향을 줍니다.
WordPress에서 이미지를 최적화하는 방법은 다음과 같습니다:
- 최신 이미지 포맷 사용: WebP와 같은 최신 이미지 포맷은 기존 JPEG, PNG보다 더 작은 파일 크기로 유사한 품질을 제공합니다.
- 이미지 압축: Smush, ShortPixel과 같은 플러그인을 사용하여 이미지를 자동으로 압축합니다.
- 적절한 이미지 크기 사용: 필요 이상으로 큰 이미지를 업로드하지 않습니다.
- 지연 로딩(Lazy Loading) 적용: 화면에 보이는 이미지만 먼저 로드하고, 스크롤 시 추가 이미지를 로드하는 방식을 적용합니다.
- 반응형 이미지 사용: srcset 속성을 활용하여 기기 화면 크기에 맞는 이미지를 제공합니다.

속도 최적화
페이지 로딩 속도는 모바일 사용자 경험과 SEO에 직접적인 영향을 미칩니다. Google의 연구에 따르면, 페이지 로딩 시간이 3초에서 5초로 늘어나면 이탈률이 90% 증가한다고 합니다.
WordPress 웹사이트의 속도를 최적화하는 방법은 다음과 같습니다:
- 캐싱 플러그인 사용: WP Rocket, W3 Total Cache와 같은 플러그인을 활용하여 페이지 캐싱을 구현합니다.
- CSS/JS 최소화: 불필요한 공백과 주석을 제거하여 파일 크기를 줄입니다.
- 불필요한 플러그인 제거: 사용하지 않는 플러그인은 제거하여 서버 부하를 줄입니다.
- CDN 활용: Cloudflare와 같은 CDN 서비스를 활용하여 전 세계 사용자에게 빠른 로딩 속도를 제공합니다.
- 데이터베이스 최적화: 정기적으로 데이터베이스를 최적화하여 쿼리 속도를 개선합니다.
콘텐츠 간소화
모바일 화면은 데스크톱에 비해 공간이 제한적이므로, 콘텐츠를 간소화하여 핵심 정보에 집중할 수 있도록 해야 합니다.
모바일 친화적인 콘텐츠 구성 방법은 다음과 같습니다:
- 간결한 문장 사용: 짧고 명확한 문장으로 핵심 메시지를 전달합니다.
- 단락 나누기: 긴 텍스트 블록은 작은 단락으로 나누어 가독성을 높입니다.
- 불필요한 요소 제거: 모바일에서는 데스크톱 버전에서 보이는 일부 요소(사이드바, 배너 등)를 숨기거나 재배치합니다.
- 스캔 가능한 구조: 제목, 부제목, 글머리 기호 등을 활용하여 사용자가 빠르게 콘텐츠를 훑어볼 수 있도록 합니다.
- 중요 정보 우선 배치: 가장 중요한 정보를 페이지 상단에 배치합니다.

모바일 퍼스트 디자인, 왜 중요한가?
모바일 퍼스트 디자인은 단순히 트렌드를 따르는 것이 아니라, 현대 웹 환경에서 성공하기 위한 필수 전략입니다. 이는 다음과 같은 이유로 중요합니다:
- 사용자 경험 향상: 모바일 사용자에게 최적화된 경험을 제공함으로써 이탈률을 낮추고 참여도를 높일 수 있습니다.
- 검색 엔진 최적화: Google의 모바일 우선 인덱싱으로 인해 모바일 친화적인 웹사이트가 검색 결과에서 우선순위를 받습니다.
- 경쟁 우위 확보: 아직도 많은 웹사이트가 모바일 최적화에 소홀한 상황에서, 모바일 퍼스트 접근은 경쟁 우위를 제공합니다.
- 미래 대비: 모바일 사용은 계속 증가할 전망이며, 모바일 퍼스트 디자인은 미래 웹 환경에 대비하는 방법입니다.
- 비즈니스 성과 개선: 모바일 최적화는 전환율, 체류 시간, 페이지뷰 등 주요 비즈니스 지표 개선에 기여합니다.
WordPress 웹사이트 운영자라면 모바일 퍼스트 디자인을 통해 사용자 경험을 개선하고, 검색 엔진 최적화를 강화하며, 궁극적으로 비즈니스 목표 달성에 한 걸음 더 가까워질 수 있습니다.
모바일 퍼스트 디자인은 단순히 반응형 테마를 선택하는 것에서 시작하지만, 진정한 모바일 최적화는 이미지 최적화, 속도 개선, 콘텐츠 간소화 등 다양한 요소를 종합적으로 고려해야 합니다. WordPress의 다양한 테마와 플러그인을 활용하면, 기술적 지식이 많지 않더라도 효과적인 모바일 퍼스트 웹사이트를 구축할 수 있습니다.
모바일 사용자 비율이 계속 증가하는 현재 웹 환경에서, WordPress 모바일 퍼스트 디자인은 선택이 아닌 필수 전략입니다. 지금 바로 여러분의 WordPress 웹사이트를 모바일 친화적으로 개선하여 더 많은 트래픽과 참여를 이끌어내세요.