WinForms UI 업데이트의 핵심 원칙
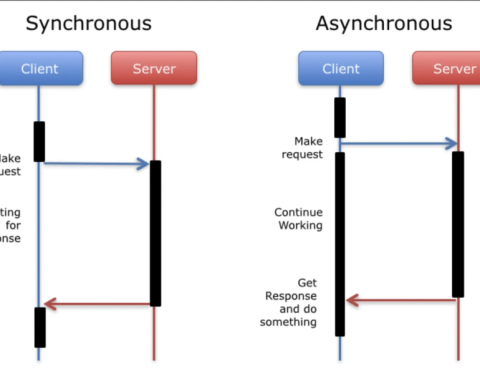
WinForms 애플리케이션을 개발하다 보면 UI 컨트롤(Label, Button, ProgressBar 등)을 비동기 코드 내부에서 업데이트할 때 오류가 발생하는 경우가 있습니다. 이는 “동기(synchronous) vs 비동기(asynchronous)”의 문제가 아니라, WinForms UI 컨트롤이 반드시 UI 스레드에서 실행되어야 한다는 원칙 때문입니다.
이번 포스팅에서는 왜 WinForms에서 UI 업데이트는 특정 스레드에서 실행해야 하는지, 그리고 비동기 작업에서 안전하게 UI를 업데이트하는 방법을 알아보겠습니다.
1. UI 컨트롤과 UI 스레드의 관계
WinForms 애플리케이션이 실행되면, UI 요소(Label, Button, TextBox 등)를 관리하는 메인 UI 스레드가 생성됩니다.
- UI 컨트롤을 변경하는 모든 작업은 이 UI 스레드에서만 실행해야 합니다.
- 비동기 작업(Task, Thread, Task.Run 등)을 실행하면, 해당 코드는 UI 스레드가 아닌 별도의 작업 스레드에서 실행될 수 있습니다.
- UI 스레드가 아닌 곳에서 UI를 변경하면 “Cross-thread operation not valid” 예외가 발생할 수 있습니다.
🚨 UI 스레드를 벗어나면 발생하는 문제 예시
private async Task UpdateUIAsync()
{
await Task.Delay(1000); // 비동기 작업 (1초 대기)
label1.Text = "비동기 변경 완료!"; // ❌ 여기서 크래시 발생 가능
}
위 코드의 문제점:
- UI 스레드가 아닌 곳에서 UI를 변경하려고 하면 예외 발생 가능.
await Task.Delay(1000);이 실행되면 UI 스레드를 벗어나게 됨.- 이후
label1.Text = "비동기 변경 완료!";가 작업 스레드에서 실행됨.
2. WinForms에서 UI 업데이트를 올바르게 처리하는 방법
✅ 방법 1: Invoke()를 사용하여 UI 스레드에서 실행
private async Task UpdateUIAsync()
{
await Task.Delay(1000); // 비동기 작업 (1초 대기)
this.Invoke(new Action(() =>
{
label1.Text = "비동기 변경 완료!";
}));
}
-
Invoke()를 사용하면 UI 업데이트가 UI 스레드에서 실행됨. - UI 컨트롤을 변경할 때 안전한 방식.
하지만, Invoke()는 UI 스레드에서 즉시 실행되므로 블로킹(blocking)이 발생할 수 있음.
✅ 방법 2: BeginInvoke()를 사용하여 비동기 실행
private async Task UpdateUIAsync()
{
await Task.Delay(1000); // 비동기 작업 (1초 대기)
this.BeginInvoke(new Action(() =>
{
label1.Text = "비동기 변경 완료!";
}));
}
-
BeginInvoke()는Invoke()와 다르게 즉시 반환되므로 UI가 멈추지 않음. - UI 업데이트가 많을 때 성능이 더 좋음.
✅ 방법 3: SynchronizationContext를 활용한 깔끔한 코드
private async Task UpdateUIAsync()
{
var context = SynchronizationContext.Current;
await Task.Delay(1000); // 비동기 작업 (1초 대기)
context.Post(_ =>
{
label1.Text = "비동기 후 UI 업데이트!";
}, null);
}
-
SynchronizationContext.Current를 사용하면 UI 스레드에서 실행될 수 있도록 보장. -
Invoke()나BeginInvoke()보다 가독성이 좋음. - 특히 여러 곳에서 UI를 업데이트할 때 유용.
✅ 방법 4: async/await + InvokeRequired 자동 처리 (최신 방식)
private async Task UpdateUIAsync()
{
await Task.Delay(1000);
if (label1.InvokeRequired)
{
label1.Invoke(new Action(() => label1.Text = "비동기 변경 완료!"));
}
else
{
label1.Text = "비동기 변경 완료!";
}
}
InvokeRequired를 체크하면 현재 실행 중인 스레드가 UI 스레드인지 확인 가능.- UI 스레드가 아니라면
Invoke()를 사용하여 UI 스레드에서 실행되도록 처리. - UI 업데이트가 여러 군데에서 일어날 때 가장 깔끔한 방법.
3. 결론: WinForms에서 UI 업데이트의 원칙
🚀 UI 업데이트에서 동기 vs 비동기보다 중요한 것은 UI 스레드를 유지하는 것!
- UI 컨트롤을 변경하는 것은 “동기 vs 비동기”의 문제가 아니라, UI 스레드에서 실행되는지가 중요
Task.Run()이나async/await을 사용하면 UI 스레드를 벗어날 가능성이 있음- UI 스레드를 벗어난 경우,
Invoke(),BeginInvoke(),SynchronizationContext등을 사용해 다시 UI 스레드에서 실행해야 함 - 즉, UI 업데이트는 “항상 UI 스레드에서 실행되어야 한다”는 원칙만 지키면 동기든 비동기든 문제 없음!
🎯 추가 TIP: 비동기와 동기를 함께 사용할 때 주의할 점
- IO 작업(파일 저장, 네트워크 요청, DB 처리 등)은 비동기(
async/await)가 유리함. - 하지만 UI 업데이트는 반드시 UI 스레드에서 실행해야 함(
Invoke()또는SynchronizationContext사용). - 모든 코드를 무조건 비동기로 만들 필요는 없음. 필요한 곳에만 비동기를 적용해야 성능이 최적화됨.
🔗 관련 글 추천

Task.Run 메서드 (System.Threading.Tasks)
ThreadPool에서 실행할 지정된 작업을 큐에 대기하고 해당 작업에 대한 작업 또는 Task 핸들을 반환합니다.

비동기 프로그래밍의 이해와 async/await의 활용
비동기 프로그래밍은 애플리케이션의 효율성과 반응성을 향상시키는 중요한 개념입니다. async/await는 JavaScript의 비동기 프로그래밍을 위한 문법적 설탕으로, 코드의 복잡성을 줄이고 가독성을 향상시킵니다. 이 글에서는 비동기 프로그래밍의 기초, async/await의 도입 배경 및 활용 방법에 대해 소개합니다.
이 글이 도움이 되셨다면 공유해주세요! 🚀