웹사이트를 제작할 때 필수적으로 필요한 것이 바로 폰트 아이콘 입니다. 웹에서 아이콘을 검색 해 보면 매우 많은 아이콘 폰트를 찾을 수 있는데, 그 중 유명하고 훌륭한 아이콘 폰트를 정리 해 보려 합니다.
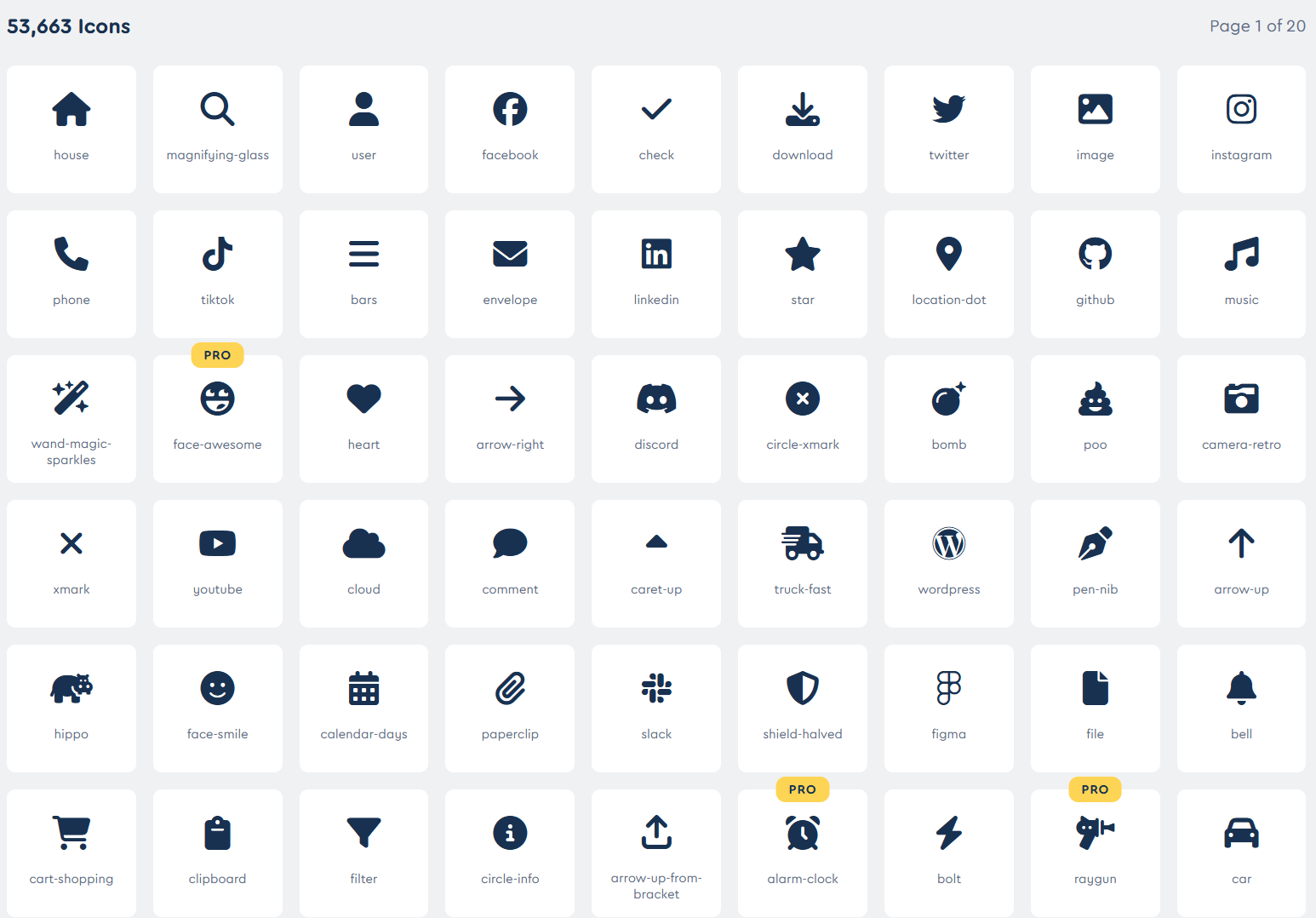
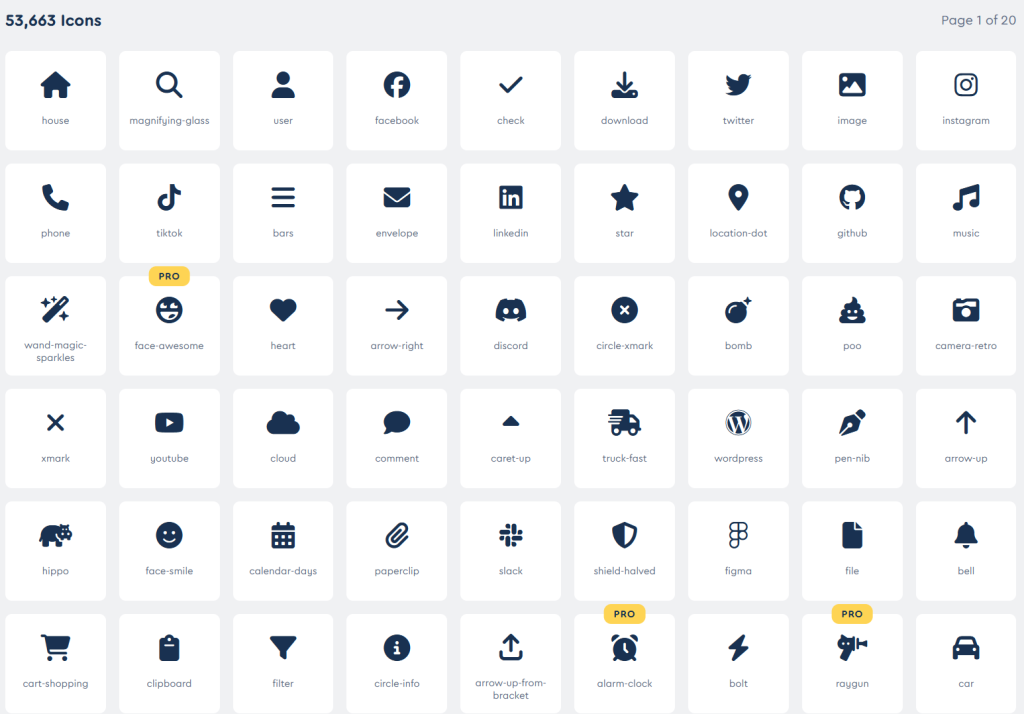
FontAwesome


가장 유명한 폰트 아이콘이라고 할 수 있습니다. 버전4 까지는 전체가 무료였지만 버전5 이상부터는 유료 폰트가 많아졌지만, 그래도 무료제공하는 폰트만 해도 충분히 사용가능한 훌륭한 폰트죠.
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.7.2/css/all.min.css" integrity="sha512-Evv84Mr4kqVGRNSgIGL/F/aIDqQb7xQ2vcrdIwxfjThSH8CSR7PBEakCr51Ck+w+/U6swU2Im1vVX0SVk9ABhg==" crossorigin="anonymous" referrerpolicy="no-referrer" />
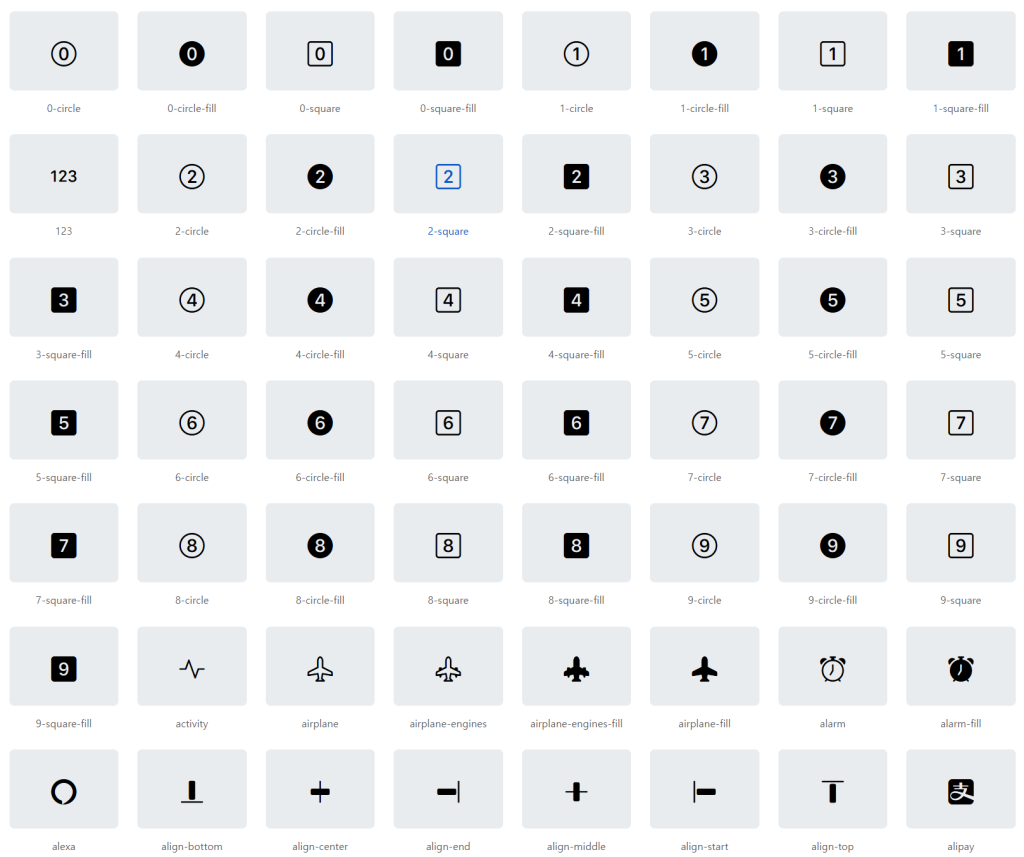
Bootstrap Icon

예전 부트스트랩 v3에 포함된 아이콘들은 사용하긴 간편하지만 아이콘의 숫자가 많이 적었습니다. 하지만 최근 v5에 포함된 아이콘은 숫자와 퀄리티 모두 월등히 높아 졌습니다.
/* CDN 1 */
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.11.3/font/bootstrap-icons.min.css">
/* CDN 2 */
@import url("https://cdn.jsdelivr.net/npm/bootstrap-icons@1.11.3/font/bootstrap-icons.min.css");
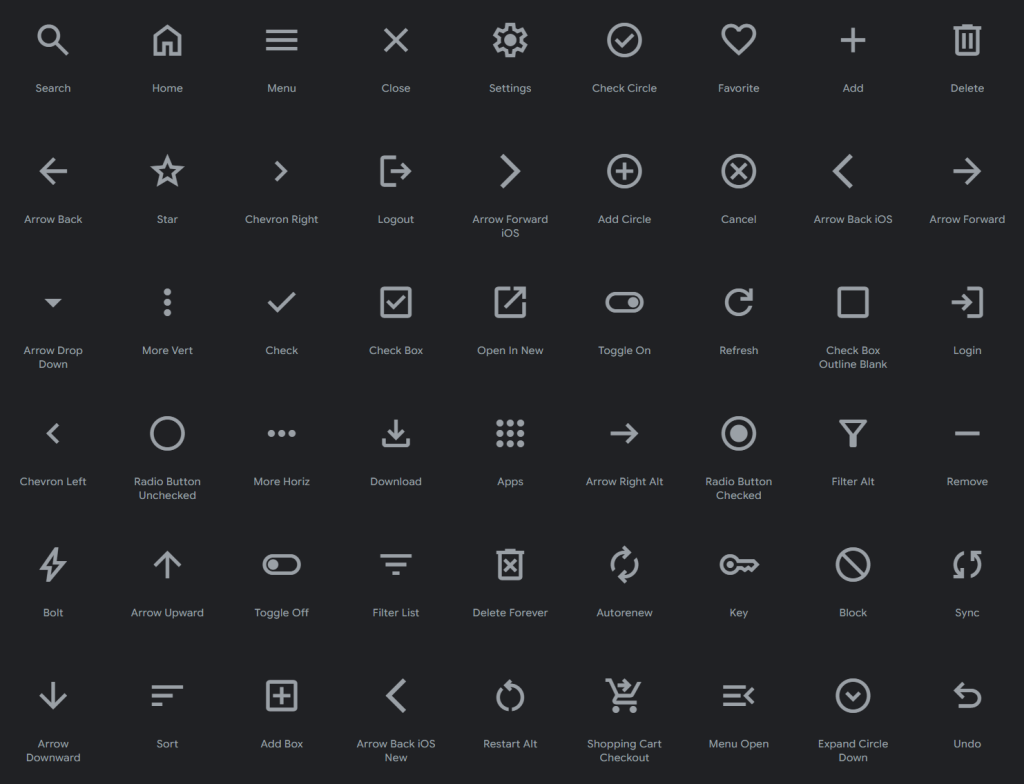
Google Material Icon

웹사이트는 물론 모바일앱, 데스크탑 어플리케이션에서도 절찬리에 사용되는 구글에서 무료로 제공중인 메터리얼 아이콘 입니다. 다양한 곳에 사용되는 만큼 충분한 양과 퀄리티를 갖추고 있습니다.
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
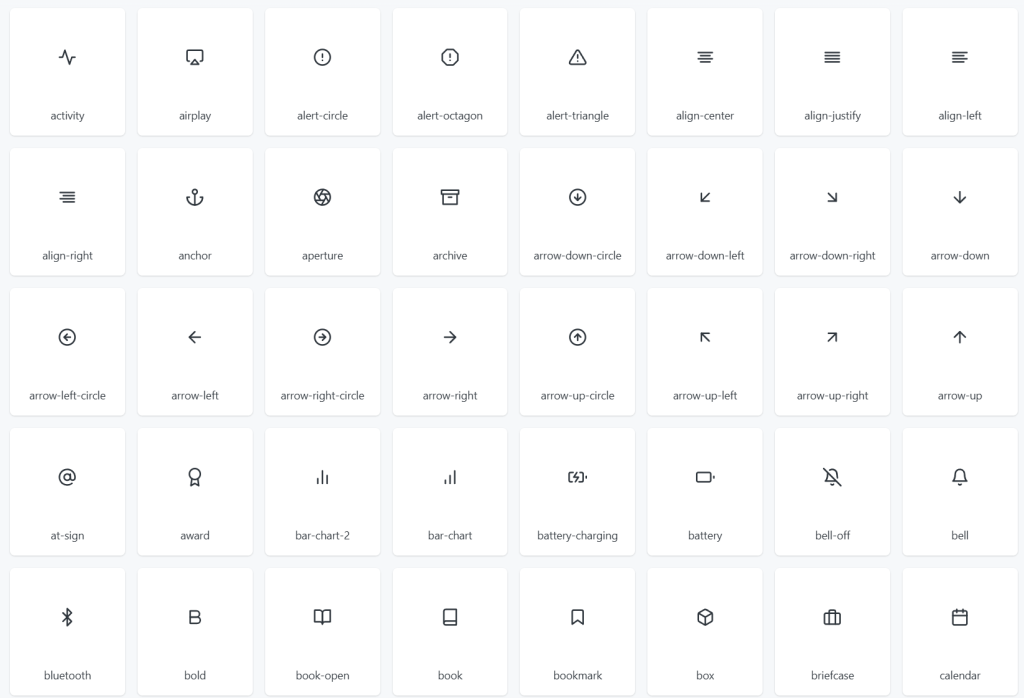
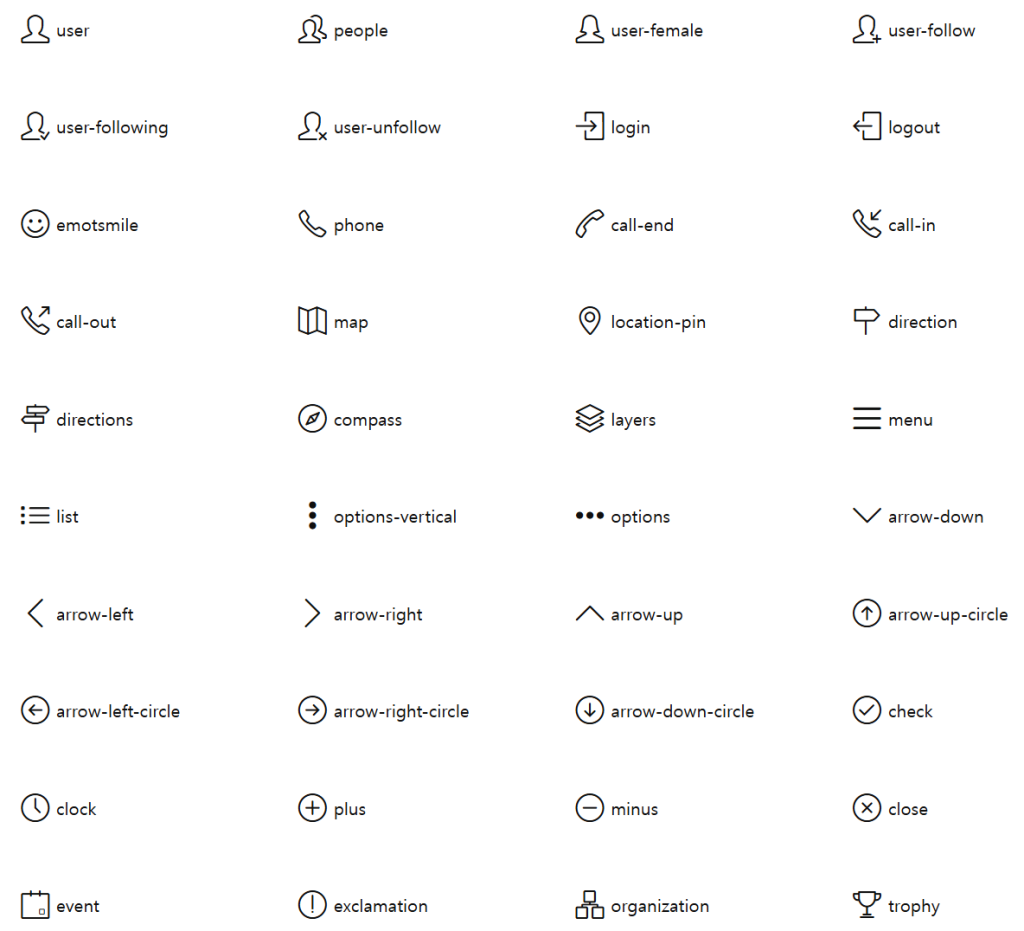
Feather Icon

Bootstrap 공식문서에서 추천하는 아이콘 중 하나 입니다. 모든 아이콘을 무료로 사용하실 수 있고 아이콘의 선 굵기를 조절할 수 있는 큰 장점이 있습니다.
<script src="https://cdnjs.cloudflare.com/ajax/libs/feather-icons/4.29.2/feather.min.js" integrity="sha512-zMm7+ZQ8AZr1r3W8Z8lDATkH05QG5Gm2xc6MlsCdBz9l6oE8Y7IXByMgSm/rdRQrhuHt99HAYfMljBOEZ68q5A==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
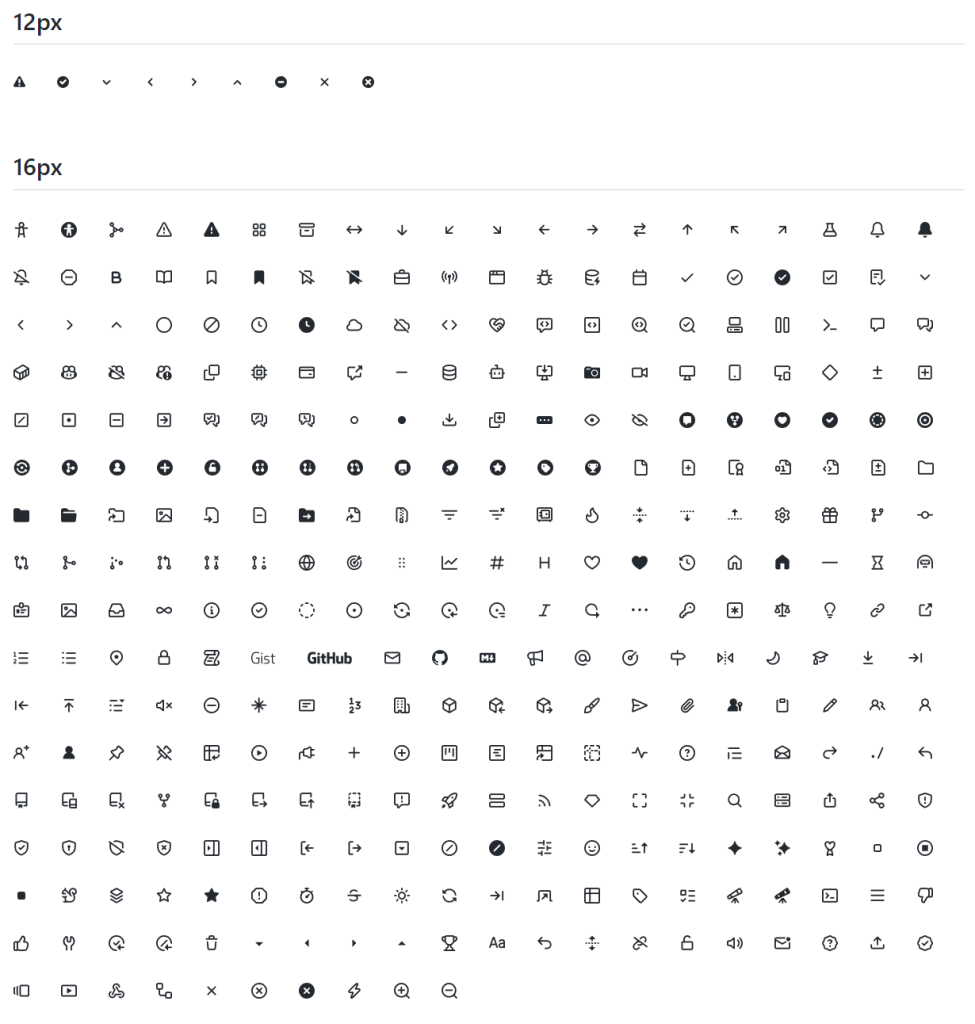
Octicons

Bootstrap 공식문서에서 추천하는 2번째 아이콘 입니다. 다양한 크기와 깔끔한 디자인의 아이콘이며 역시 무료로 사용 가능 합니다.
<script src=" https://cdn.jsdelivr.net/npm/octicons@8.5.0/index.min.js "></script> <link href=" https://cdn.jsdelivr.net/npm/octicons@8.5.0/build/build.min.css " rel="stylesheet">
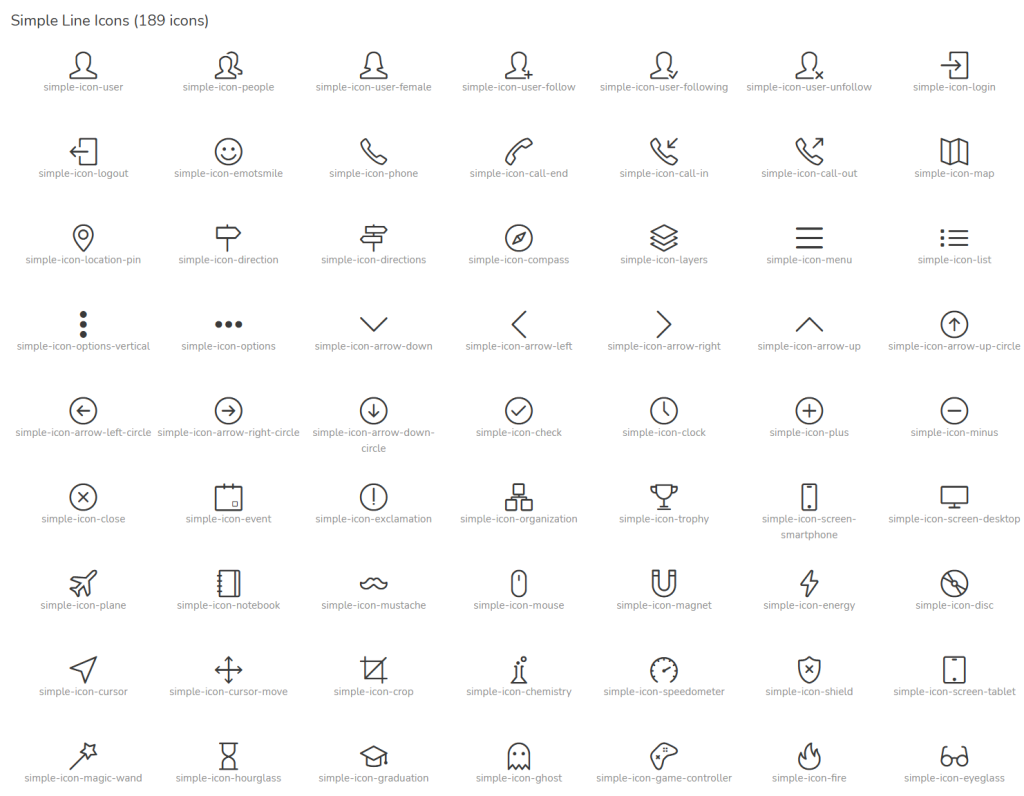
Simple Line Icons

선형 타입으로 디자인 된 매우 독특한 디자인의 아이콘 입니다. 무료로 사용하실 수 있습니다.
<script src=" https://cdn.jsdelivr.net/npm/simple-line-icons@2.5.5/scripts/build.min.js "></script> <link href=" https://cdn.jsdelivr.net/npm/simple-line-icons@2.5.5/css/simple-line-icons.min.css " rel="stylesheet">
Iconsmind

역시나 선형 타입으로 이루어진 매우 독특한 디자인의 아이콘입니다. 종류별로 많은 숫자의 아이콘이 존재합니다. 이 아이콘은 현재 제공하는 CDN이 없어서 직접 다운로드 하셔서 사용 하셔야 합니다.