시작하기

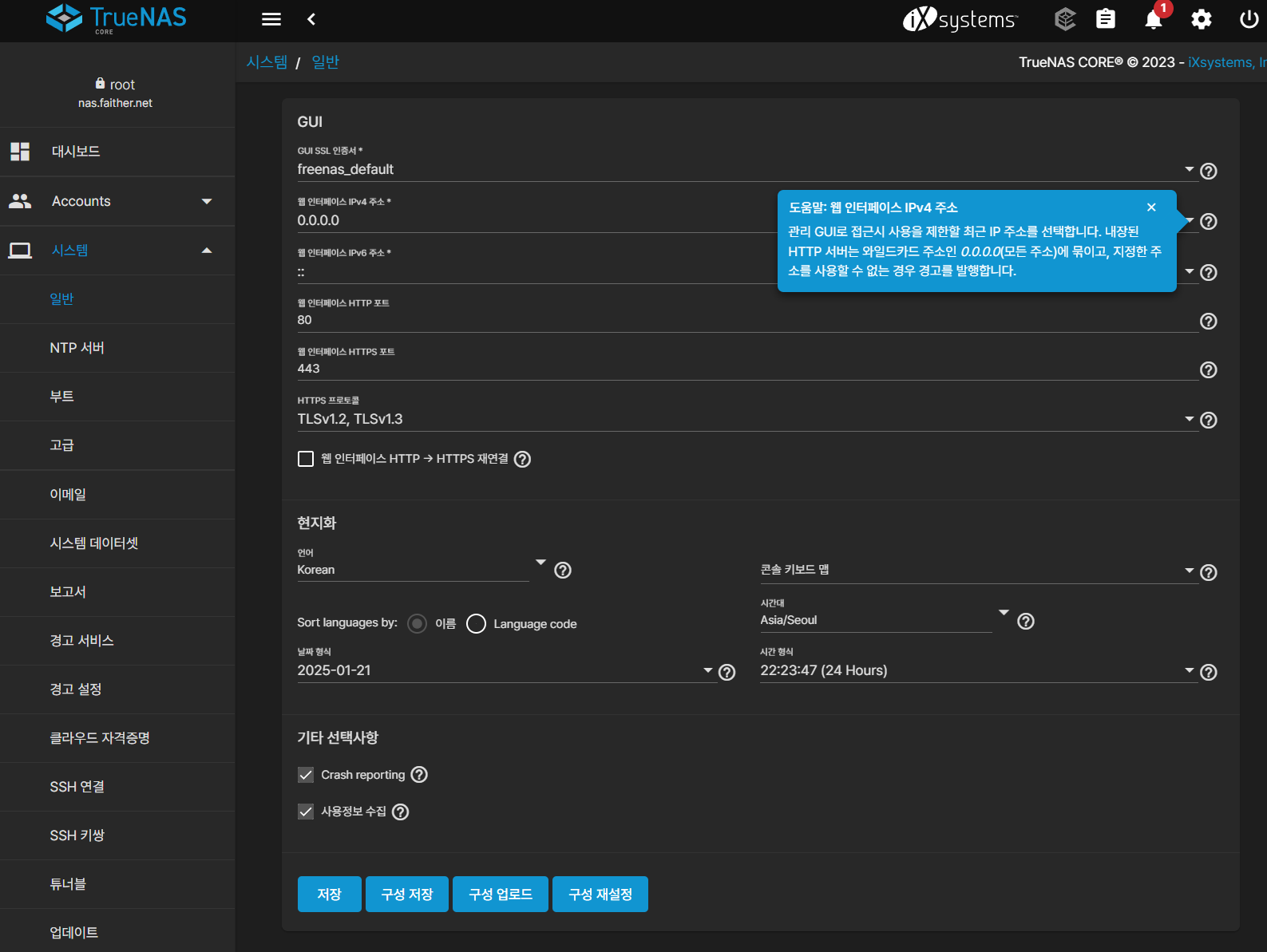
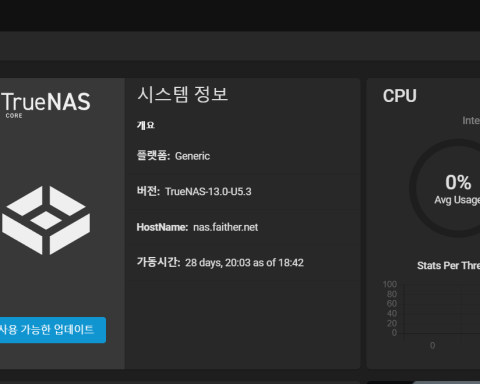
TrueNAS의 관리자 WebUI는 여러 언어로 번역되어 다양한 지역의 언어로 변경하여 사용할 수 있습니다. 그러나 설정에서 Korean(ko)을 선택하고 적용하더라도 여전히 영어로만 출력됩니다. 이는 TrueNAS의 WebUI 한국어 번역 파일이 실제로 한국어 번역 텍스트로 되어 있지 않고 원본 그대로 영어로 값이 채워져 있기 때문입니다. 따라서, 이 한국어 번역 파일의 내용을 올바르게 한국어로 번역된 파일로 교체하여 적용하면 올바르게 한국어 번역이 적용될 수 있습니다. 번역 파일은 이전 게시글인 ‘TrueNAS WebUI 한글 번역을 적용하기’를 참고하여 적용하시면 WebUI의 내용이 한글로 번역되어 나타납니다.
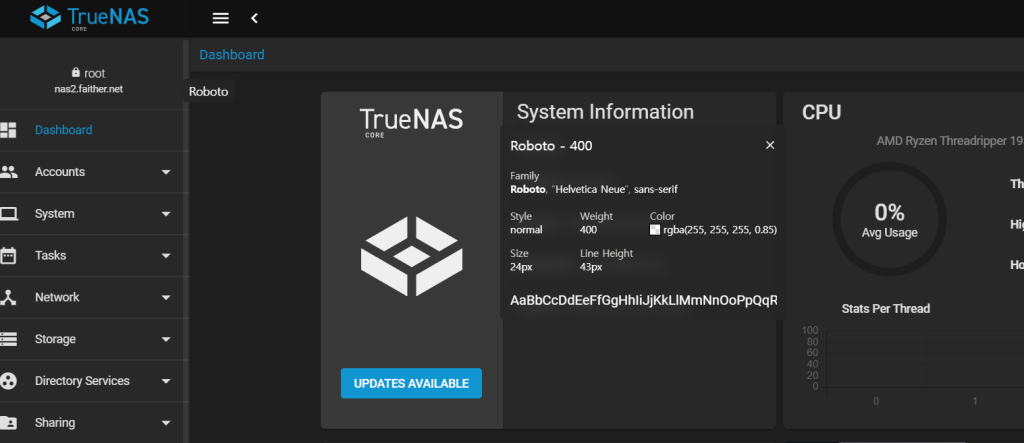
그러나 TrueNAS의 WebUI는 알파벳 기반 언어를 기본으로 하고 있기 때문에, 폰트 설정이 영문 폰트인 Roboto로 지정되어 있어 한글이 기본 폰트로 적용되지 않습니다. 따라서 좀 더 쾌적한 WebUI 환경을 위해서는 custom.css를 사용하여 한글 폰트를 우선순위로 변경해주어야 합니다.

custom.css 생성
먼저 WebUI에 한글 폰트 삽입을 위한 스타일 시트가 코딩된 custom.css를 작성하고 서버에 업로드합니다. 업로드 경로는 모든 css가 모여 있는 /usr/local/www/webui/assets/styles/ 경로에 생성해 줍니다.
한글 폰트는 사용자가 희망하는 대로 어떤 것이든 상관없습니다. Noto sans KR, Pretendard, IBM Plex KR, Spoqa Han Sans 등 원하는 한글 폰트를 선택하여 custom.css에서 import 합니다. 그런 후 웹사이트 전체에 변경된 폰트를 적용하도록 Roboto 폰트를 사용하는 모든 HTML 요소들과 클래스들의 font-family를 원하는 폰트로 변경하는 css 코드를 작성합니다. 이 예제에서는 Pretendard를 사용해 보겠습니다.
CDN Font 사용
/*
이 코드는 CDN 주소를 사용합니다. 만약 서버에 업로드된 폰트 파일을 불러오고자 한다면 아래의 src의 url 항목을 'assets/{font를 업로드한 경로}'로 변경합니다.
*/
@font-face {
font-family: 'Pretendard';
font-weight: 900;
font-display: swap;
src: local('Pretendard Black'), url(https://cdn.jsdelivr.net/gh/orioncactus/[email protected]/packages/pretendard/dist/web/static/woff2/Pretendard-Black.woff2) format('woff2'), url(https://cdn.jsdelivr.net/gh/orioncactus/[email protected]/packages/pretendard/dist/web/static/woff/Pretendard-Black.woff) format('woff');
}
@font-face {
font-family: 'Pretendard';
font-weight: 800;
font-display: swap;
src: local('Pretendard ExtraBold'), url(https://cdn.jsdelivr.net/gh/orioncactus/[email protected]/packages/pretendard/dist/web/static/woff2/Pretendard-ExtraBold.woff2) format('woff2'), url(https://cdn.jsdelivr.net/gh/orioncactus/[email protected]/packages/pretendard/dist/web/static/woff/Pretendard-ExtraBold.woff) format('woff');
}
@font-face {
font-family: 'Pretendard';
font-weight: 700;
font-display: swap;
src: local('Pretendard Bold'), url(https://cdn.jsdelivr.net/gh/orioncactus/[email protected]/packages/pretendard/dist/web/static/woff2/Pretendard-Bold.woff2) format('woff2'), url(https://cdn.jsdelivr.net/gh/orioncactus/[email protected]/packages/pretendard/dist/web/static/woff/Pretendard-Bold.woff) format('woff');
}
@font-face {
font-family: 'Pretendard';
font-weight: 600;
font-display: swap;
src: local('Pretendard SemiBold'), url(https://cdn.jsdelivr.net/gh/orioncactus/[email protected]/packages/pretendard/dist/web/static/woff2/Pretendard-SemiBold.woff2) format('woff2'), url(https://cdn.jsdelivr.net/gh/orioncactus/[email protected]/packages/pretendard/dist/web/static/woff/Pretendard-SemiBold.woff) format('woff');
}
@font-face {
font-family: 'Pretendard';
font-weight: 500;
font-display: swap;
src: local('Pretendard Medium'), url(https://cdn.jsdelivr.net/gh/orioncactus/[email protected]/packages/pretendard/dist/web/static/woff2/Pretendard-Medium.woff2) format('woff2'), url(https://cdn.jsdelivr.net/gh/orioncactus/[email protected]/packages/pretendard/dist/web/static/woff/Pretendard-Medium.woff) format('woff');
}
@font-face {
font-family: 'Pretendard';
font-weight: 400;
font-display: swap;
src: local('Pretendard Regular'), url(https://cdn.jsdelivr.net/gh/orioncactus/[email protected]/packages/pretendard/dist/web/static/woff2/Pretendard-Regular.woff2) format('woff2'), url(https://cdn.jsdelivr.net/gh/orioncactus/[email protected]/packages/pretendard/dist/web/static/woff/Pretendard-Regular.woff) format('woff');
}
@font-face {
font-family: 'Pretendard';
font-weight: 300;
font-display: swap;
src: local('Pretendard Light'), url(https://cdn.jsdelivr.net/gh/orioncactus/[email protected]/packages/pretendard/dist/web/static/woff2/Pretendard-Light.woff2) format('woff2'), url(https://cdn.jsdelivr.net/gh/orioncactus/[email protected]/packages/pretendard/dist/web/static/woff/Pretendard-Light.woff) format('woff');
}
@font-face {
font-family: 'Pretendard';
font-weight: 200;
font-display: swap;
src: local('Pretendard ExtraLight'), url(https://cdn.jsdelivr.net/gh/orioncactus/[email protected]/packages/pretendard/dist/web/static/woff2/Pretendard-ExtraLight.woff2) format('woff2'), url(https://cdn.jsdelivr.net/gh/orioncactus/[email protected]/packages/pretendard/dist/web/static/woff/Pretendard-ExtraLight.woff) format('woff');
}
@font-face {
font-family: 'Pretendard';
font-weight: 100;
font-display: swap;
src: local('Pretendard Thin'), url(https://cdn.jsdelivr.net/gh/orioncactus/[email protected]/packages/pretendard/dist/web/static/woff2/Pretendard-Thin.woff2) format('woff2'), url(https://cdn.jsdelivr.net/gh/orioncactus/[email protected]/packages/pretendard/dist/web/static/woff/Pretendard-Thin.woff) format('woff');
}
html body,
html body div.hopscotch-bubble .hopscotch-nav-button,
html body .mat-list-item,.mat-list-option,
html body .mat-button-toggle,.mat-card,
.mat-badge-content,
.mat-h1, .mat-headline, .mat-typography h1,
.mat-h2, .mat-title, .mat-typography h2,
.mat-h3, .mat-subheading-2, .mat-typography h3,
.mat-h4, .mat-subheading-1, .mat-typography h4,
.mat-h5, .mat-typography h5,
.mat-h6, .mat-typography h6,
.mat-body-2, .mat-body-strong,
.mat-body, .mat-body-1, .mat-typography,
.mat-caption, .mat-small,
.mat-display-4, .mat-typography .mat-display-4,
.mat-display-3, .mat-typography .mat-display-3,
.mat-display-2, .mat-typography .mat-display-2,
.mat-display-1, .mat-typography .mat-display-1,
.mat-bottom-sheet-container,
.mat-button, .mat-fab, .mat-flat-button, .mat-icon-button, .mat-mini-fab, .mat-raised-button, .mat-stroked-button,
.mat-button-toggle, .mat-card,
.mat-checkbox,
.mat-table,
.mat-calendar,
.mat-dialog-title,
.mat-expansion-panel-header,
.mat-expansion-panel-content,
.mat-form-field,
.mat-menu-item,
.mat-paginator, .mat-paginator-page-size .mat-select-trigger,
.mat-radio-button, .mat-select,
.mat-slide-toggle-content, .mat-slider-thumb-label-text,
.mat-stepper-horizontal, .mat-stepper-vertical,
.mat-tab-group, .mat-tab-label, .mat-tab-link,
.mat-toolbar, .mat-toolbar h1, .mat-toolbar h2, .mat-toolbar h3, .mat-toolbar h4, .mat-toolbar h5, .mat-toolbar h6,
.mat-tooltip,
.mat-list-item, .mat-list-option,
.mat-list-base .mat-subheader,
.mat-list-base[dense] .mat-subheader,
.mat-option,
.mat-optgroup-label,
.mat-simple-snackbar,
.mat-tree,
div.hopscotch-bubble, div.hopscotch-bubble .hopscotch-content, div.hopscotch-bubble .hopscotch-nav-button, div.hopscotch-bubble .hopscotch-title,
.c3-legend-item text,
.widget .c3 g.c3-axis-y g.tick tspan {
font-family: 'Pretendard', 'Roboto', sans-serif !important;
}
TrueNAS 서버에 업로드된 폰트를 사용하는 경우
TrueNAS의 WebUI는 Angular로 빌드된 웹 애플리케이션입니다. 폰트 파일을 서버의 /assets 폴더 내부에 업로드한 후 이를 불러오게 되면, 기본 설정으로 인해 폰트 파일 경로가 /ui/****로 강제로 리다이렉트됩니다. 이를 방지하려면 nginx 설정 파일을 수정해야 합니다.
nginx 설정 수정 방법
- nginx 설정 파일 열기
/etc/nginx/nginx.conf파일을 엽니다. - 리다이렉트 예외 처리 코드 추가
아래 코드를 추가하여/assets폴더의 폰트 파일이 리다이렉트되지 않도록 설정합니다. - nginx 서비스 재시작
설정 변경을 적용하려면 nginx 서비스를 재시작합니다
http {
server {
# nginx 서버 설정들...
server_name localhost;
listen 0.0.0.0:443 default_server ssl http2;
listen [::]:443 default_server ssl http2;
# 추가 해야하는 코드
location /assets/ {
root /usr/local/www/webui;
try_files $uri =404;
add_header Cache-Control "public, max-age=31536000";
}
# 기존의 location 코드들...
location / {
rewrite ^.* $scheme://$http_host/ui/ redirect;
}
}
}
# 서비스 재시작 service nginx restart
custom.css를 웹사이트에 적용하기
생성한 custom.css 파일을 WebUI 전체에 적용하려면 index.html 파일을 수정해야 합니다. Angular 기반의 SPA(Single Page Application)이기 때문에 index.html에 추가된 스타일은 모든 페이지에 적용됩니다.
적용방법
- index.html 수정
/usr/local/www/webui/ 경로에 위치한 index.html 파일을 엽니다. - custom.css 링크 추가
<head> 태그 내부에 아래 코드를 추가합니다. - 파일 저장
<!-- index.html의 <head>태그 안에 추가 --> <link rel="stylesheet" type="text/css" href="assets/styles/custom.css">
최종 확인 및 적용
모든 설정이 완료되면 변경사항을 적용하기 위해 서버의 서비스를 재시작하거나 서버를 재부팅합니다.
service middlewared restart service nginx restart
변경사항 확인
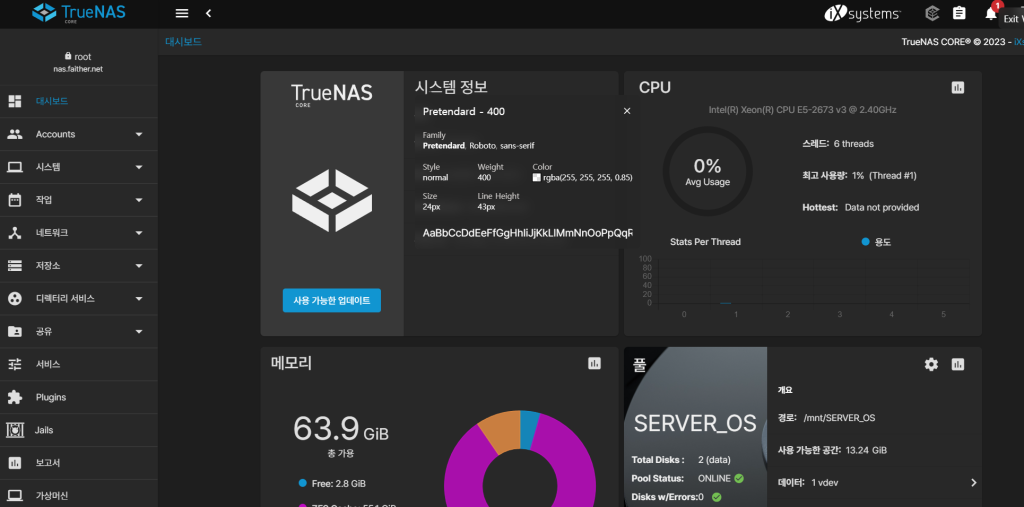
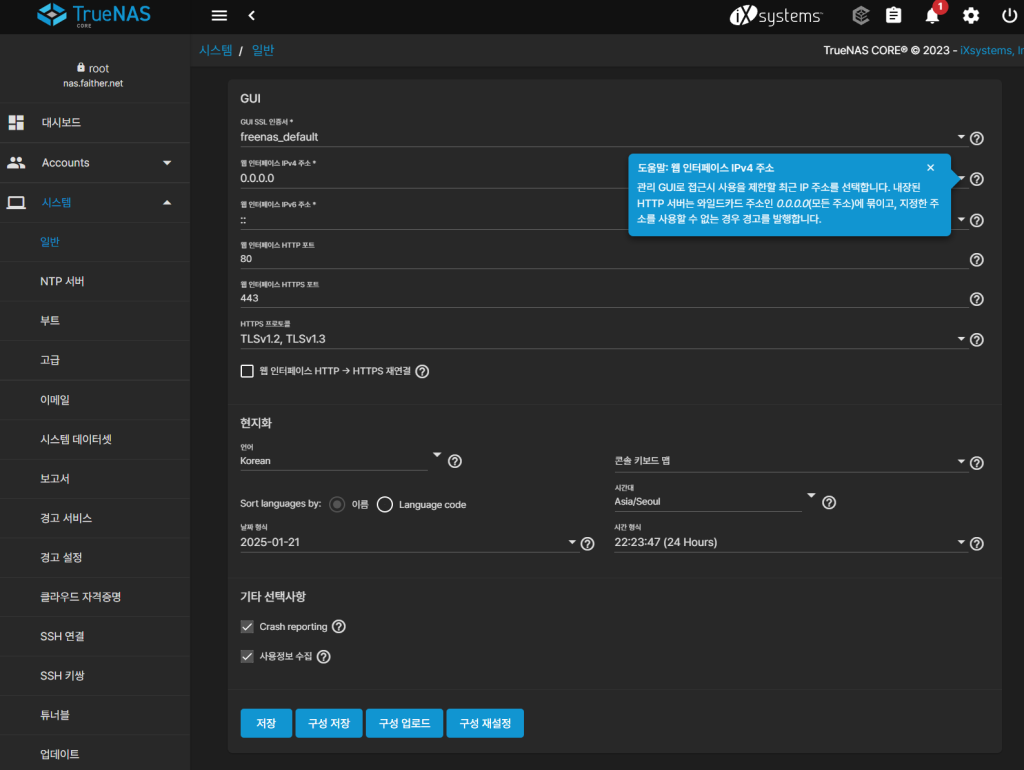
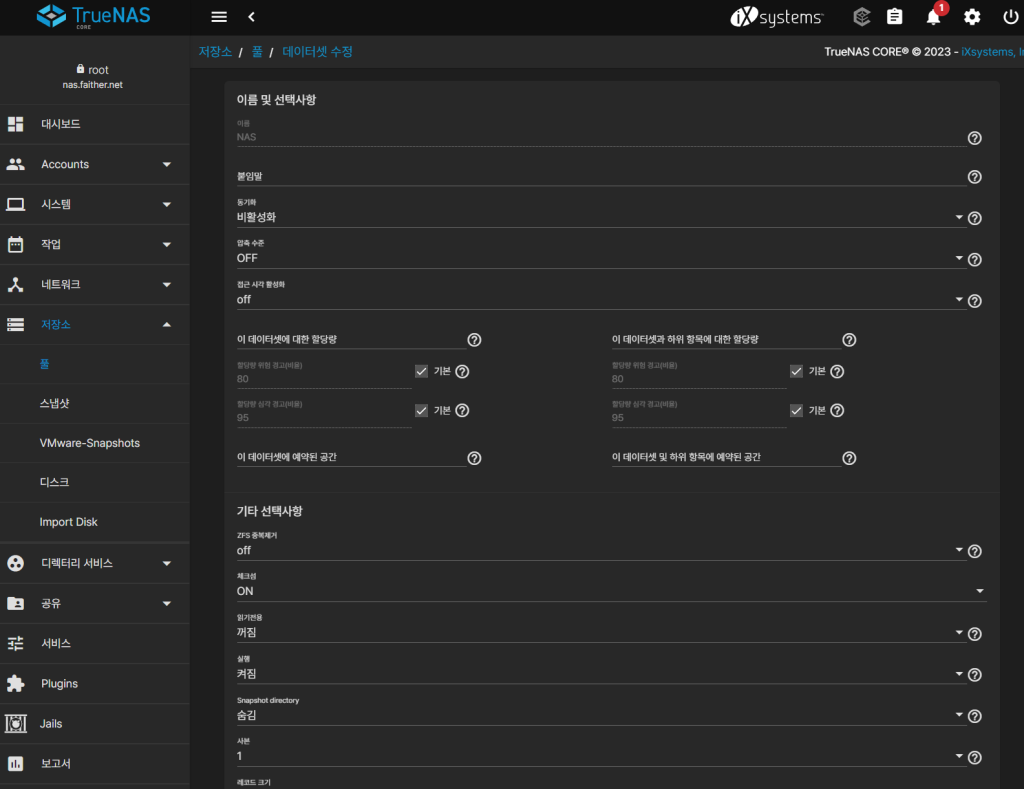
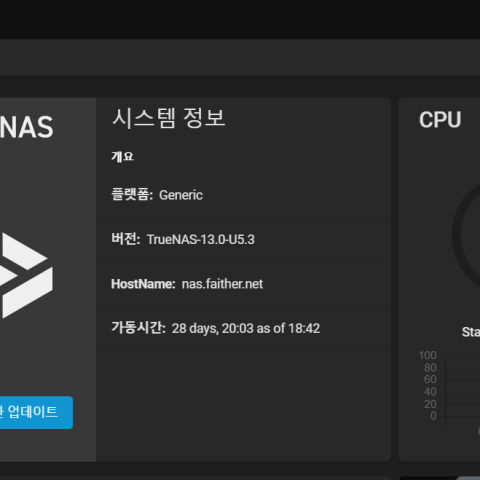
- WebUI에 접속하여 설정한 폰트가 정상적으로 적용되었는지 확인합니다.
- 폰트가 적용되면 한글 환경에서도 깔끔하고 보기 좋은 인터페이스를 사용할 수 있습니다.
서비스 재시작 또는 서버 재부팅 후 WebUI를 확인하면 다음과 같이 설정한 폰트로 변경되어 매우 보기좋은 상태로 잘 변경된 것을 확인할 수 있습니다.